Different Screen Resolutions Wallpaper Project
When I design websites and always wonder what the site would look like on different screen resolutions. I don’t always have all the devices to test the layout on, so I generally will prefer to resize my browser window. I once had a wallpaper that had different screen resolutions marked out, but I couldn’t find it or google it. So I decided to make my own.
I joined Pixelapse.com and made a desktop wallpaper project. I found this site by googling ‘git photoshop version control’ The project is in Photoshop.
My screen is a 2560x1440 resolution 27" Mac display, so I made the wallpaper for that size. So it’s ideal if your screen resolution matches that. Just resize your web browser to align with the markings and it should give you a good idea what the site looks like on that screen resolution.
Hope you enjoy it, it’s free for everybody!

Project: Screen Resolution Wallpaper (contains PSD file and JPG)
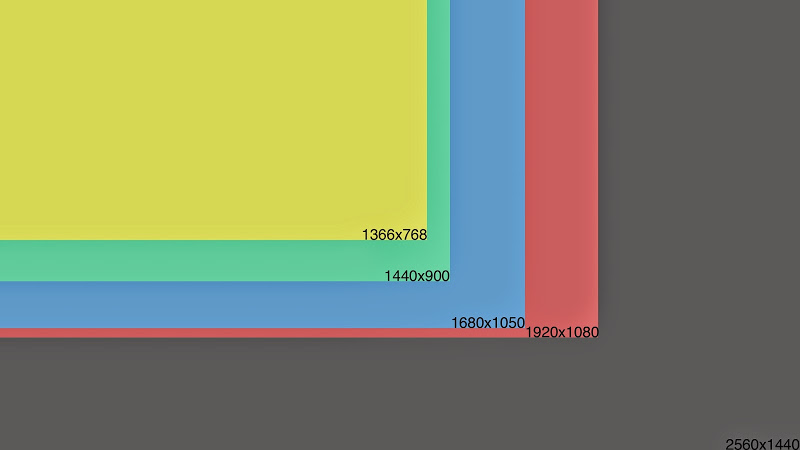
Here are the resolutions marked:
- 1366x768 - 11" Macbook Airs
- 1440x900 - 13" Macbook Airs and older 15" Macbook Pros
- 1680x1050 - 15" Macbook Pros (my 2010 model)
- 1920x1080 - HD size
- 2560x1440 - 27" Mac display